HOME > iPhone > iPhoneの使い方 >
本ページ内には広告が含まれます
ここではiPhoneのSafariでページのHTMLソースを表示する方法を紹介しています。
![]() iPhoneの「Safari」アプリで"ページのHTMLソース"を表示します。iOS8で追加されたSafari Extensions(Safari拡張)機能を利用し、ページのソース表示アプリと連携することで、「Safari」アプリでページのソースを表示することができます。
iPhoneの「Safari」アプリで"ページのHTMLソース"を表示します。iOS8で追加されたSafari Extensions(Safari拡張)機能を利用し、ページのソース表示アプリと連携することで、「Safari」アプリでページのソースを表示することができます。
目次:
![]() iPhoneの「Safari」でページのソースを表示できるアプリ
iPhoneの「Safari」でページのソースを表示できるアプリ
![]() iPhoneの「Safari」アプリでページのソースを表示する
iPhoneの「Safari」アプリでページのソースを表示する
iPhoneの「Safari」でページのソースを表示できる、Safari Extensions(Safari拡張)機能対応のHTMLソース表示アプリをApp Storeからダウンロードします。


iPhoneの「Safari」アプリから閲覧中のWebページのソースコードを表示します。
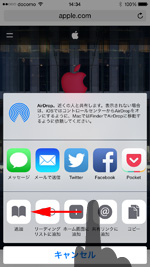
1. iPhoneの「Safari」アプリで「アクティビティ」画面を表示する
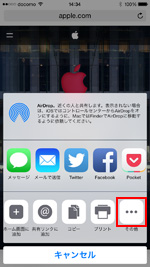
iPhoneで「Safari」アプリを起動します。画面下部中央にある「アクション」アイコンをタップし、拡張メニューから「その他」を選択します。



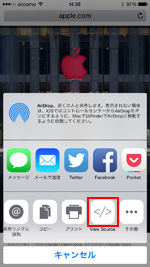
2. iPhoneの「Safari」アプリでページのソースを表示する
アクティビティ画面に拡張機能に対応したアプリが一覧表示されるので、iPhoneにダウンロードしたソース表示アプリ(View Source/Sourceなど)をオンにし、「完了」をタップします。
拡張メニューに表示されるソース表示アプリ(View Source/Sourceなど)をタップすることで、ページのソースを表示することができます。



![]() 関連情報
関連情報
【Amazon】人気のiPhoneランキング
更新日時:2026/1/30 0:00
【Amazon】人気Kindleマンガ
更新日時:2026/1/30 0:00